전 글에서 HTML은 일련의 요소(elements)로 이루어져 있다고 말씀드렸습니다.
elements는 tag로 감싸는 것으로 단어나 이미지를 다른 어딘가로 하이퍼링크(hyperlink)하거나
글씨체의 크기를 조정하거나 변경 할 수 있습니다.
하단의 컨텐츠를 보면서 설명해보죠
HTML은 매우 흥미로워
이 문장이 독립적인 구문이길 원한다면, 문단 태그(paragraph tags)로 둘러싸서 하나의 문단임을 명시할 수 있습니다.
<p>HTML은 매우 흥미로워</p>
📢요소(Element) , Tag
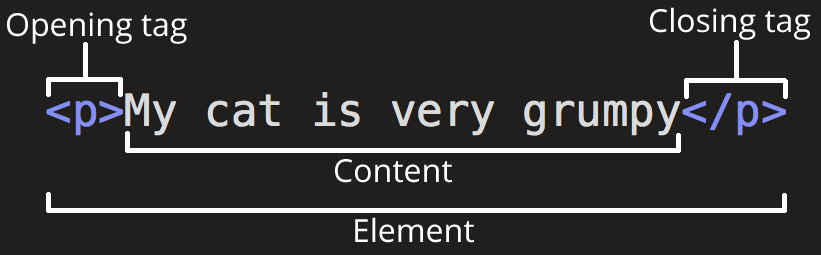
하단 사진의 문단 요소를 분석하면 이렇게 나옵니다.

- 여는 태그(opening tag): 요소의 이름(p)으로 구성되고 (<),(>)로 감싸집니다. 이는 요소가 시작된다. 효과를 시작한다 알리는 것입니다.
- 닫는 태그(closing tag): 여는 태그와 동일 하지만, 요소의 이름 앞에 전방향 슬래시(</ >)가 포함됩니다.. 이것은 요소의 끝을 나타냅니다.
- 컨텐츠(content): 이것은 요소의 내용(content)으로 이 예제에서는 그냥 텍스트입니다.
- 요소(element): 요소는 여는 태그와 닫는 태그, 그리고 컨텐츠로 이루어집니다.
❗❗ 요소는 속성(Attribute)을 가질 수 있습니다.

속성은 정보를 담고 있습니다. 상단의 사진에서는 class라는 속성을 이용해 나중에 CSS를 이용해 해당 요소의 스타일을 꾸미거나 정보를 변경할 때 사용할 수 있는 식별자를 지정할 수 있습니다.
속성의 구성요소로는 3가지가 있습니다.
- 요소 이름(p)와 속성 사이에 공백이 있어야 합니다.
- 속성 이름 뒤에는 등호(=)가 와야 합니다.
- 속성 값의 앞 뒤에 열고 닫는 인용부호(") 또는 (')가 있어야 합니다.
📢요소의 여러 특징
요소 중첩
요소의 특징 중 하나는 요소를 다른 요소 안에 놓을 수 있다는 것입니다.
이를 중첩이라 부릅니다.
하단의 예시에서 매우를 강조해봅시다.(use strong elment)
<p>HTML은 <strong>매우</strong> 흥미로워</p>
빈 요소
어떤 요소들은 내용을 갖지 않습니다, 그리고 이것을 빈 요소(empty elements)라고 합니다.
<img> 요소는 이미 우리 HTML 코드에 있습니다.
<img src="images/firefox-icon.png" alt="My test image">
이 요소는 두 개의 속성을 포함하고 있으나 닫는 </img> 태그가 없습니다.
그 이유는이미지 요소는 효과를 주기 위해 컨텐츠를 감싸지 않기 때문입니다.
이 요소의 목적은 HTML 페이지에서 이미지가 나타날 위치에 이미지를 끼워 넣는 것입니다.
📢HTML 문서 분석
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>살펴볼 것들:
- <!DOCTYPE html> — doctype. 아주 오래전 HTML 이 막 나왔을 때 (1991년 2월쯤), doctype은 (자동 오류 확인이나 다른 유용한 것을 의미하는) good HTML로 인정받기 위해 HTML 페이지가 따라야 할 일련의 규칙으로의 연결통로로써 작동하는 것을 의미하였습니다. 하지만, 최근에는 아무도 그런 것들에 대해 신경쓰지 않으며 그저 모든 것이 올바르게 동작하게 하기 위해 포함되어야 할 역사적인 유물일 뿐입니다.
- <html></html> — <html> 요소. 이 요소는 페이지 전체의 컨텐츠를 감싸며, 루트(root) 요소라고도 합니다.
- <head></head> — <head> 요소. 이 요소는 HTML 페이지에 포함되어 있는 모든 것들(여러분의 페이지를 조회하는 사람들에게 보여주지 않을 컨텐츠)의 컨테이너 역할을 합니다.
- <meta charset="utf-8"> — 이 요소는 문서가 사용해야 할 문자 집합을 utf-8으로 설정합니다(utf-8 문자 집합에는 인간의 방대한 주류 기록언어에 있는 대부분의 문자가 포함되어 있습니다). 본질적으로 여러분이 사용할 수 있는 어떠한 문자 컨텐트도 다룰 수 있습니다. 이 설정을 통해 나중에 발생할 수 있는 일부 문제를 피할 수 있습니다.
- <title></title> — <title> 요소. 이 요소는 페이지의 제목을 설정하는 것으로 페이지가 로드되는 브라우저의 탭에 이 제목이 표시됩니다. 이 요소는 북마크나 즐겨찾기에서 페이지를 설명하는 것으로도 사용됩니다.
- <body></body> — <body> 요소. 이것은 페이지 방문자 모두에게 보여주길 원하는 모든 컨텐트를 담고 있으며, 컨텐트로 텍스트, 이미지, 비디오, 게임, 오디오 트랙등 무엇이든 가능하다.
📢HTML 요소
HTML에는 수많은 elemnts들이 있는데 상단의 주소를 들어가 자신에게 맞는 요소들을 찾아 사용해보자
📢주석처리
아! HTML에서는 주석처리를 하고 싶을 땐
<!---->
<!--내용-->
<!-- (내용) --> 이런식으로 작성하면된다.
이글은 MDN Web Docs을 참고하여 작성되었습니다,
'Front-end > HTML' 카테고리의 다른 글
| [HTML5]자주 사용하는 HTML 요소 정리 (0) | 2022.01.12 |
|---|---|
| [HTML5] HTML이란 무엇인가? (2) | 2022.01.11 |